Animasyonlar
inSCADA içerisinde tesisleriniz ve sistemleriniz için özgün mimik ekranlar tasarlayabilir, mimik ekranlarınızdaki objeler (motors, valves, boilers, transmitters etc.) ile haberleşme kanalından gelen verilerinizi görselleştirme tekniklerini kullanarak ilişkilendirebilirsiniz.
inSCADA mimik ekranlarının tasarımı için ölçeklenebilir vektör grafiklerini (SVG) kullanabilme olanağını sunar. Mimiklerinizi herhangi bir SVG editör (inkScape, Adobe Photoshop, Microsoft Visio, etc.) aracılığı ile hazırlayıp inSCADA platformuna kolay bir şekilde yükleyerek kullanabilirsiniz.
inSCADA mimik ekranlarınızdaki objeler üzerinde aşağıdaki görselleştirme tekniklerini uygulamanıza olanak verir ;
Get,
Color,
Rotate,
Move,
Opacity,
Bar,
Click,
Tooltip,
Access,
Chart,
Visibility,
Slider,
IFrame,
Datatable,
Get Symbol,
QRCode,
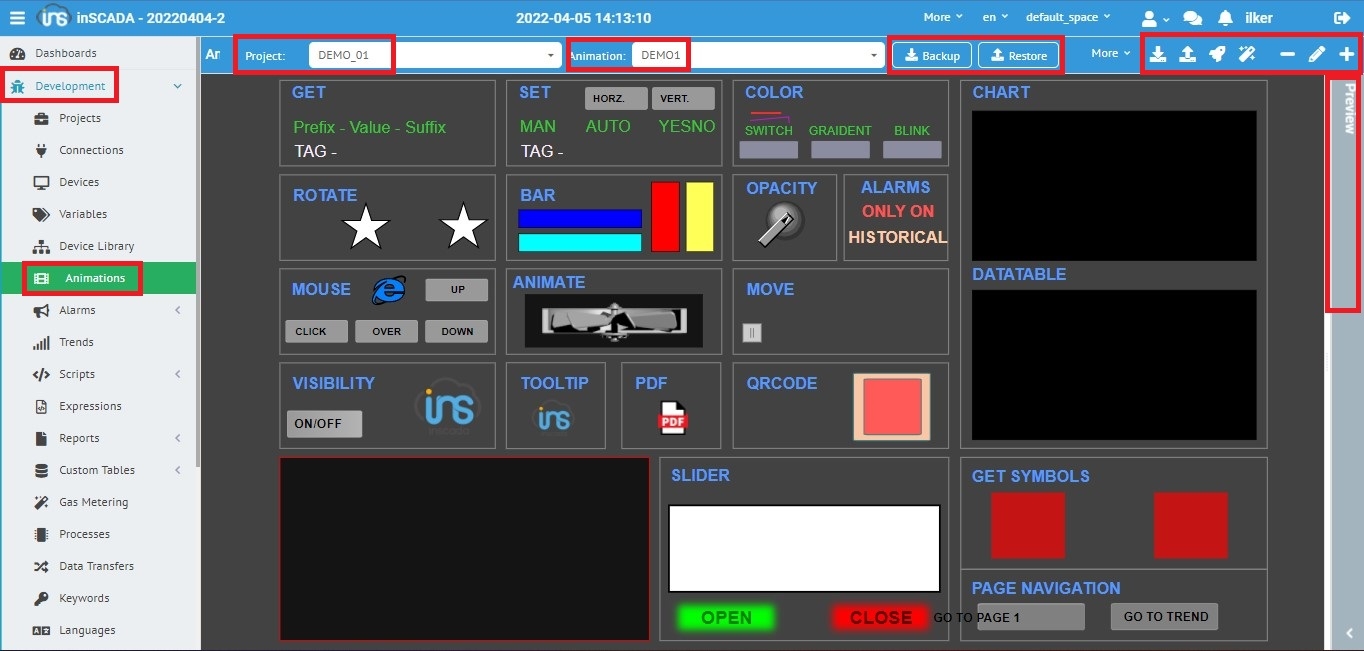
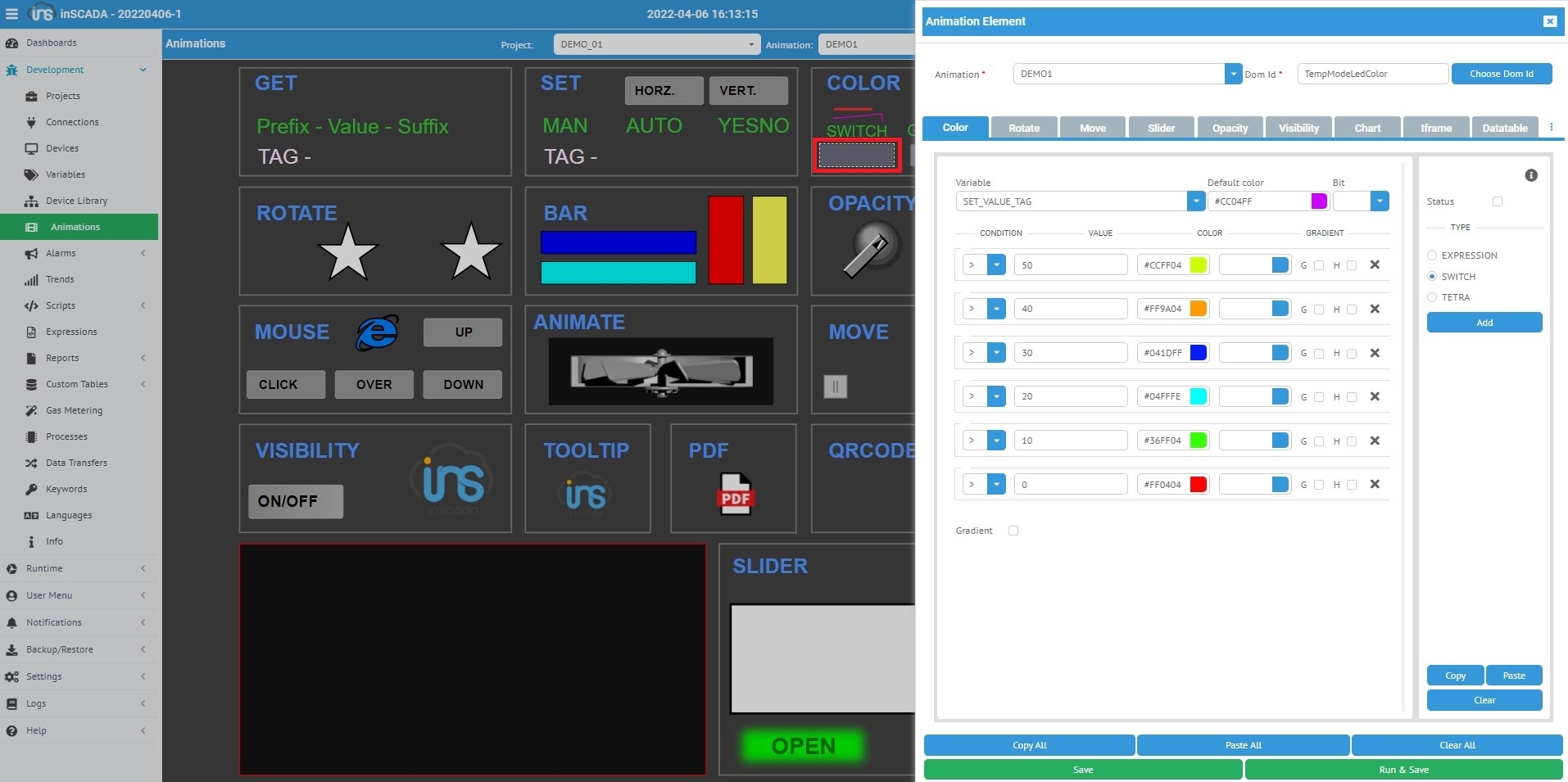
inSCADA'da animation oluşturmak için aşağıda görülen kullanıcı arayüzü kullanılır.

inSCADA'da projenize sağ üst köşede bulunan, ![]() seçeneklerini kullanarak animation page (mimik) ekleyebilir, düzenleyebilir ve silebilirsiniz.
seçeneklerini kullanarak animation page (mimik) ekleyebilir, düzenleyebilir ve silebilirsiniz.
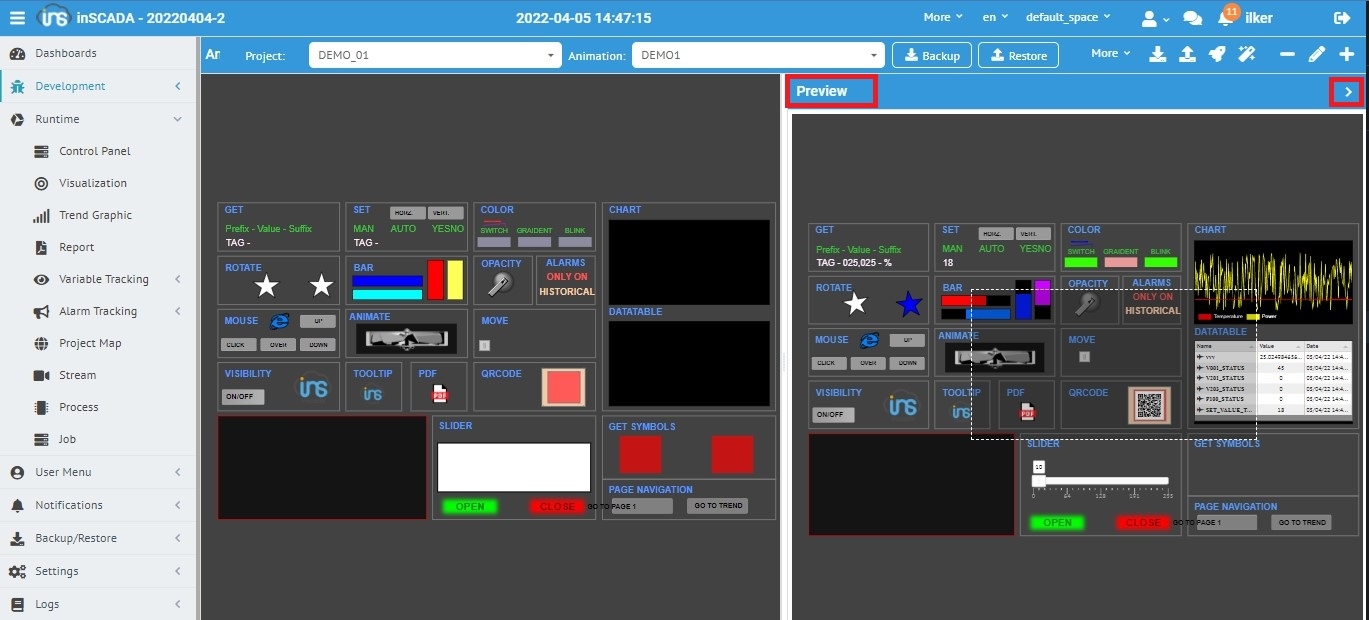
Animation Page to Visualiastion and Preview
Development kısmında hazırladığınız animation sayfalarını Runtime - Visualisation menüsüne tıklayarak izleyebilirsiniz. Bknz Visualization
Aynı zamanda hazırladığınız animation sayfaların çalışmasını kontrol etmek için Resim 1 de gösyerilen sayfanın sağ yan üst alanında bulunan " preview " sayfasını açarak

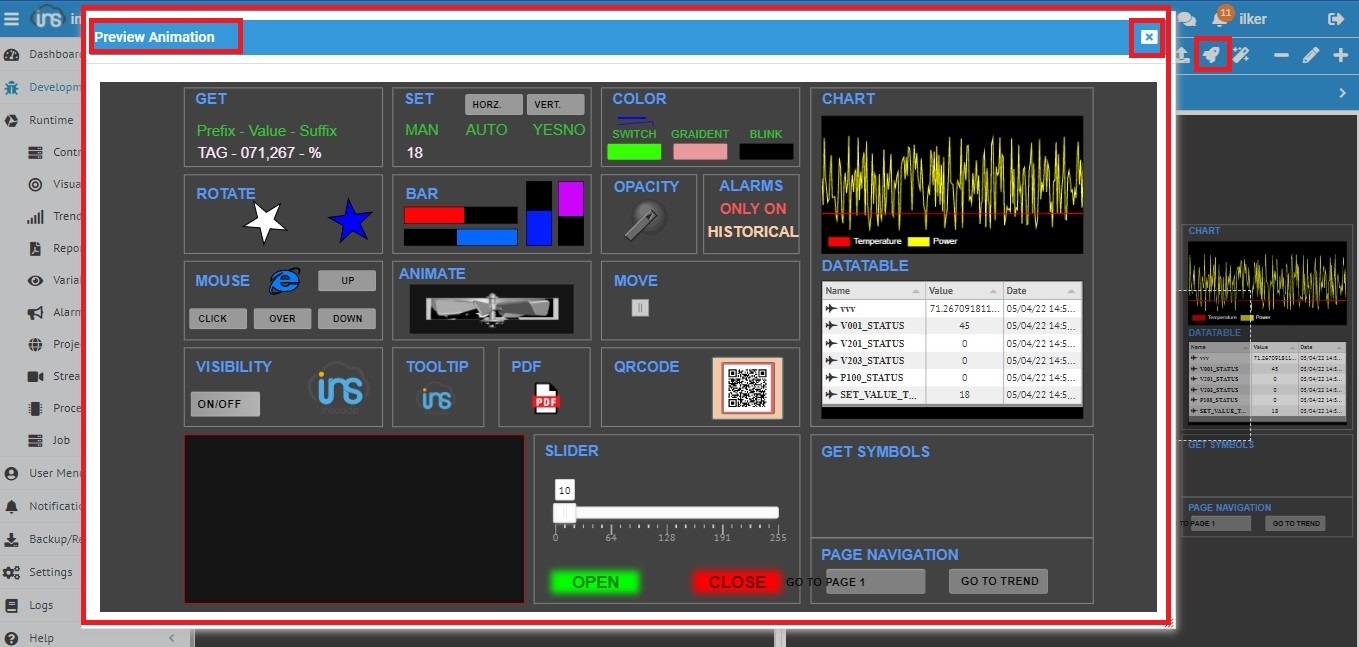
veya sağ üst köleşede bulunan ![]() review animation ikonu yardımı ile pop-up ekran açarak kontrollerinizi sağlayabilirsiniz.
review animation ikonu yardımı ile pop-up ekran açarak kontrollerinizi sağlayabilirsiniz.

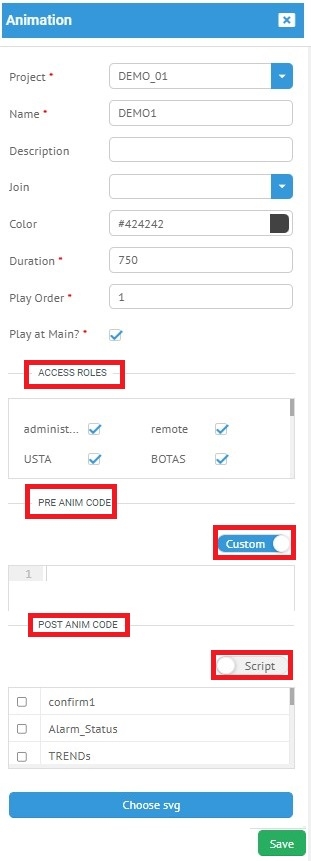
Animation Page Add/Edit Form

Project : Animation Page ekleyeceğiniz projeyi seçebilirsiniz.
Name : Animation Page inize herhangi bir isim (10 karakter) verebilirsiniz. Vereceğiniz isim aynı zamanda sayfa geçişlerinde kullanılacak isim olacaktır.
Description : Animation Page'iniz ile ilgili detaylı açıklama (50 karakter) girebilirsiniz.
Join : Seçtiğiniz projenize ait animasyon sayfanızı seçmenizi sağlar.
Color : Animation Page'iniz için arkaplan rengi seçebilirsiniz.
Duration : Animation Page'iniz için bir tarama süresi girebilirsiniz.
Play Order : Animation Page'lerinize bir sıra numarası vererek, sayfa geçiş butonlarınızın sıralamasını belirleyebilirsiniz. Verdiğiniz sıraya göre visualisation'da sıralanacaktır.
Play at main ? :
Access Role : Bu animasyon sayfasının hangi rol tanımları için yetkilendirme yapılacağının seçildiği alandır.
Pre Animation Code :
Post Animation Code :
Choose Svg file : Animation Page'iniz için hazırlamış olduğunuz SVG file'ı sürükle-bırak metodu ile yükleyebilirsiniz. Yapmanız gereken sadece SVG file'ınızı tutup sürükleyip bu alan içerisine bırakmak.
Animation Page Download to Your Computer
Sağ üst köşede bulunan ![]() download butonu vasıtası ile üzerinde çalıştığınız animation sayfasını bilgisayarınıza SVG file olarak indirebilirsiniz.
download butonu vasıtası ile üzerinde çalıştığınız animation sayfasını bilgisayarınıza SVG file olarak indirebilirsiniz.
Delete Animation Page
Sağ üst köşede bulunan ![]() delete butonu vasıtası ile üzerinde çalıştığınız animation sayfasını silebilirsiniz. Silinmeden önce inSCADA sizden aşağıdaki resimde olduğu gibi onay isteyecektir.
delete butonu vasıtası ile üzerinde çalıştığınız animation sayfasını silebilirsiniz. Silinmeden önce inSCADA sizden aşağıdaki resimde olduğu gibi onay isteyecektir.
Animation Wizards
Animation sayfalarındaki objeler üzerinde animation tanımlamak için sağ üst köşede bulunan ![]() wizard butonuna tıklayabilirsiniz. Bu butona tıkladığınızda wizard dialog penceresinin açılabilmesi için sayfa üzerinde bir objeyi seçmiş olmanız gerekmektedir. Seçmiş olduğunuz obje tipine göre wizard dialog penceresi uygun tanımlama ara birimlerini size sunacaktır.
wizard butonuna tıklayabilirsiniz. Bu butona tıkladığınızda wizard dialog penceresinin açılabilmesi için sayfa üzerinde bir objeyi seçmiş olmanız gerekmektedir. Seçmiş olduğunuz obje tipine göre wizard dialog penceresi uygun tanımlama ara birimlerini size sunacaktır.

Yukarıdaki resme dikkatli olarak baktığınızda text tipinde içeriği VALUE olan obje seçili ve seçili bu obje ile ilgili açılan animation wizard dialog penceresini görebilirsiniz.