Click
Click animasyon mimik ekran üzerinde kullanıcıların mouse olaylarının programlandığı animasyon tipidir. Bu animasyon türünde mimik ekran üzerinde mouse on-click, click-down, click-up, mouse over olaylarına bağlı script'ler yazabilir, set operasyonları bağlayabilirsiniz.
Mimik ekran üzerinde seçili bir nesne için click animasyonunuzu dört adet mouse olayı için tanımlayabilirsiniz. Bunlar ;
Mouse on-Click
Mouse on-Down
Mouse on-Up
Mouse over
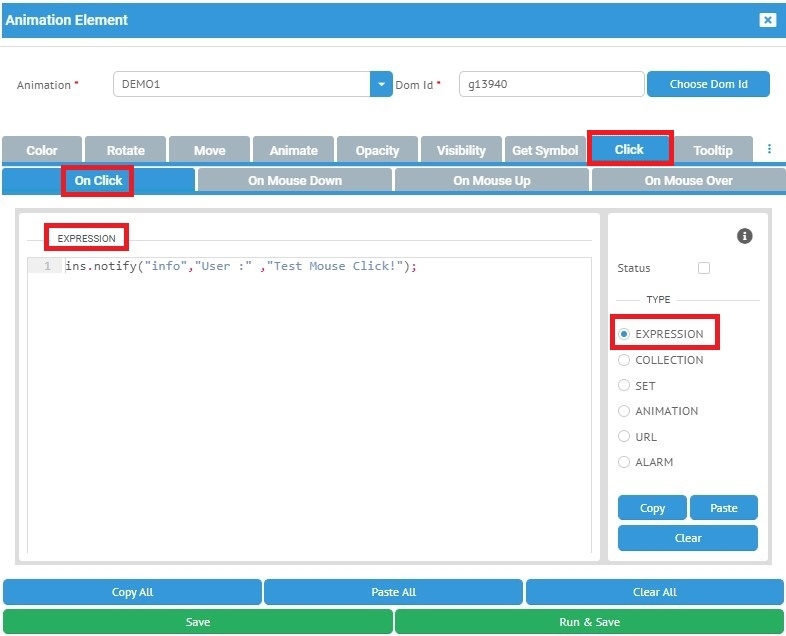
Animation Click Type - Expression :
Click-Expression ile bir nesnenin mouse olayına bağlı olarak custom bir expression yazabilirsiniz.

Resim 1'de görüldüğü gibi bir nesne üzerinde mouse-click yapıldığında çalışmasını istediğimiz bir javascript yazılmıştır. Örneğimizdeki bu script nesneye tıklandığında, "Test Mouse Click!" yazısını bilgilendirme mesajı olarak tüm kullanıcılara gönderir. (Bakınız Notification)
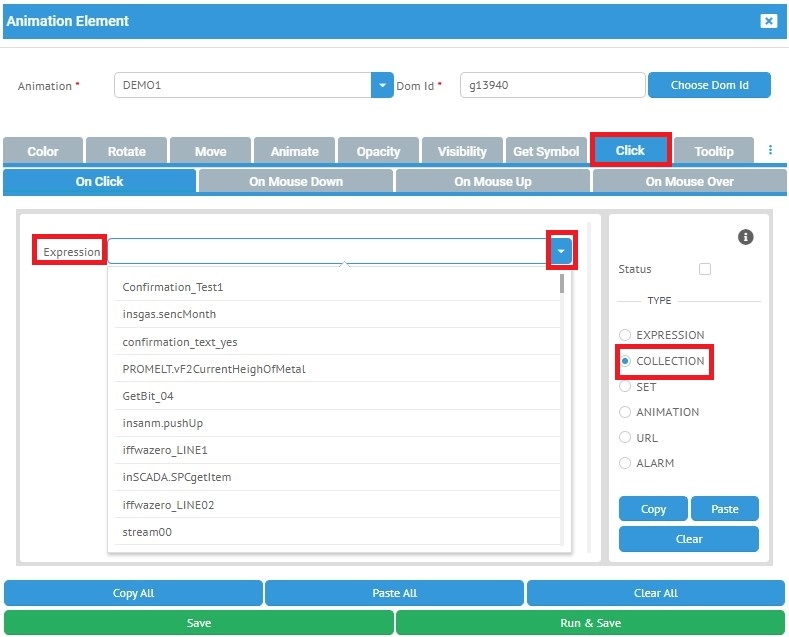
Animation Click Type - Collection:
Click-Collection ile bir nesnenin mouse olayına bağlı olarak expression kütüphanesinde hazır bir expression'ının çalıştırılmasını sağlayabilirsiniz. ( Bakınız Expressions )

Resim 2'te görüldüğü gibi mouse olayımıza bağlamak için expression kütüphanemizden hazır expressionlardan birini seçebiliriz.
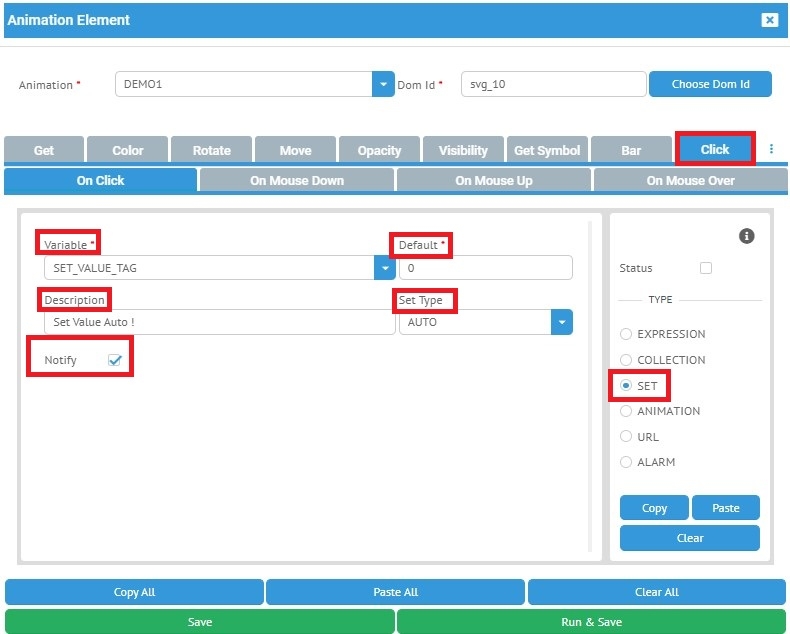
Animation Click Type - Set:
Click-Set ile bir nesneye bağlı olarak set operasyonu çalıştırabilirsiniz.

Resim 3'te görüldüğü gibi bir nesneye tıkladığınızda çalıştırmak istediğiniz set operasyonunu seçebiliyorsunuz.
Set-Auto : Bir değişkene default olarak girilen değerin set edilmesini sağlar.
Set-Manuel : Bir değişken değerinin Num-Pad aracılığı ile değiştirilmesini sağlar.
Set-Yes/No : Bir değişken değerinin default değer olarak set edilmeden önce kullanıcıdan onay (confirmation) alınmasını sağlar.
Set-Slider : Bir değişken değerinin, mimiğe clicklediğiniz zaman slider ile gösterilmesini sağlamaktadır. Min/Max değerleri, Step slider'ın kaç adım da bir ilerleyeceği, horizonal yatay görünüm olarak ayarlanabilinmektedir.
Set-Toggles :
Set-Auto Toggle :
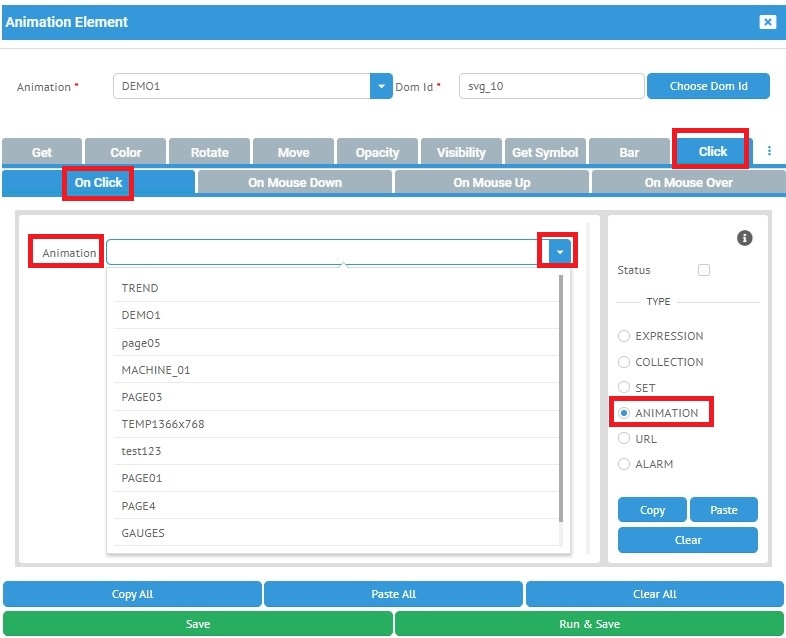
Animation Click Type - Animation:
Click-Animation ile bir nesnenin mouse olayına bağlı olarak daha önce hazırlanmış bir animasyon sayfasının açılmasını sağlamaktasınız.

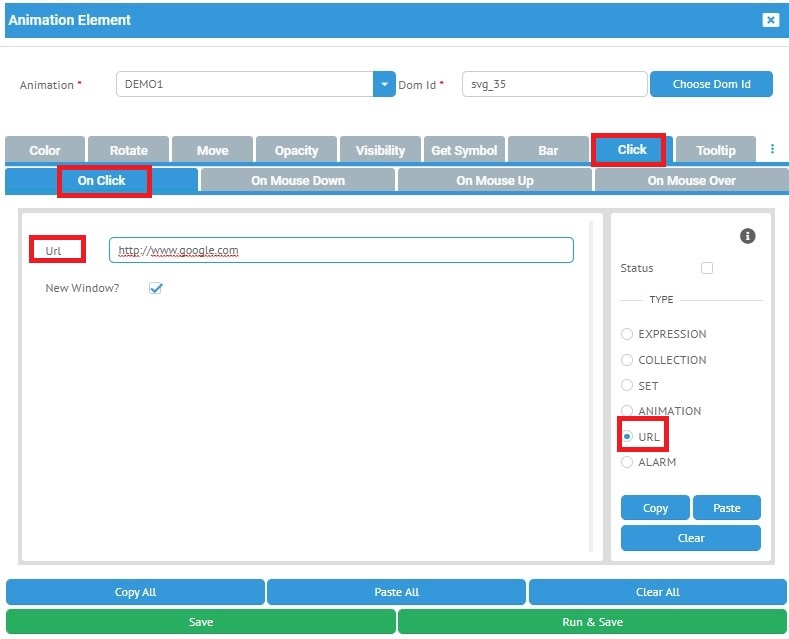
Animation Click Type - URL :
Click-Animation ile bir nesnenin mouse olayına bağlı olarak belirlenen URL'nin açılmasını sağlamaktadır. Resim 5'teki örneğimizde mimiğimize tıklandığı zaman www.google.com sayfasının açılması sağlanmaktadır.

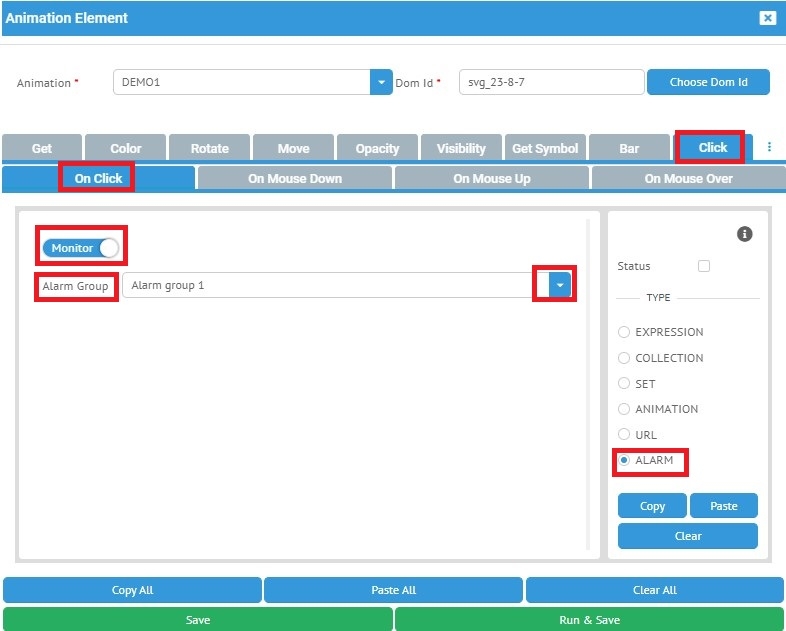
Animation Click Type - Alarm :
Click Alarm ile animasyonlarınıza alarmlarınızı anlık izleyebilmek veya historisini görebilmek için kullanabilirsiniz.

Resim 6 de görüldüğü gibi animation ekranımıza kırmızı ile işaretlediğimiz alanda alarm elementini görmekteyiz. " Ctrl " tuşu yardımıyla elgili elementi seçerek ekranın sağ üst köşesinde bulunan ![]() "edit animation element " ikonu yardımı ile element ayarları sayfasına ulaşılır.
"edit animation element " ikonu yardımı ile element ayarları sayfasına ulaşılır.

Resim 7 de açılan ekranımızda alarm ve alarm grupları otomatik olarak ekrana gelmektedir. Burada ![]() ve
ve ![]() ikonları ile ilgili elementi seçtiğimizde hangi özelliğin pop-up olarak açılıp görüneceğini seçiyoruz.
ikonları ile ilgili elementi seçtiğimizde hangi özelliğin pop-up olarak açılıp görüneceğini seçiyoruz.
Click Visualization, Preview
Click tasarım işlemlerini tamamladığınızda " animation preview " ekranında veya ikonu yardımı ile açılan preview ekranında , " visualization " ekranında ilgili animasyonun ilgili alanında belirlediğiniz kural / şart' lara göre hazırladığınız tasarımında ki mimiğinize tıkladığınızda ekran üzerinden veya pop-up olarak görüntülenebilinecektir.