Bar
Bar tipinde bir animasyon ile mimik ekran üzerinde bir nesnenin en-boy büyüklüklerini değiştirebiliriz.
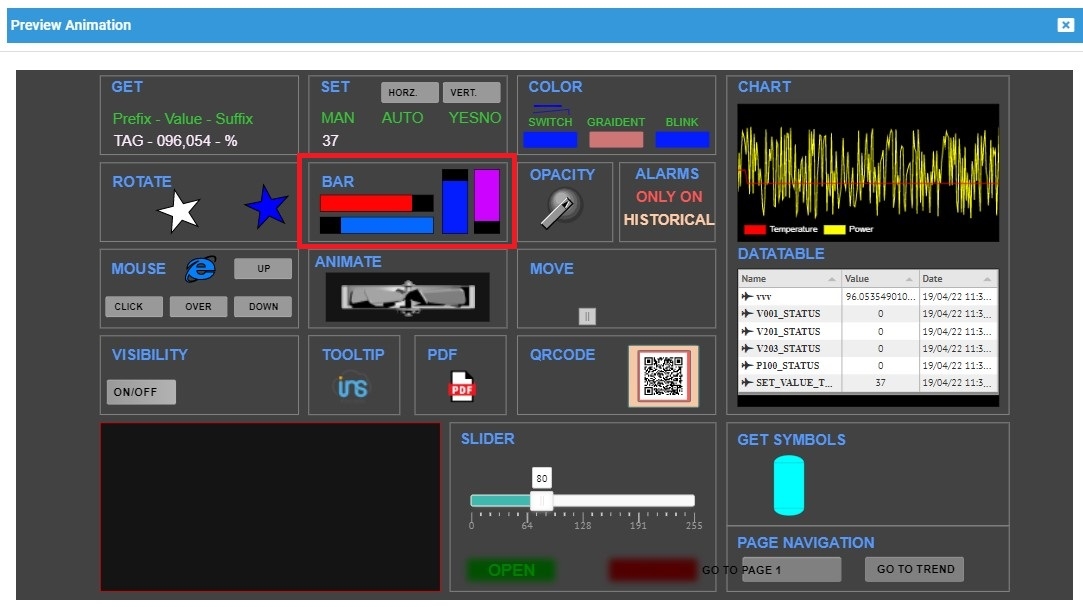
Bar özelliği tasarım aşamasında oluşturacağınız koşullara göre boy değişimleri canlı bir şekilde gerçekleşecektir. Örneğimizde ( Resim 1 ) de kırmızı ile gösterilen bar alanında bulunan dört adet kutumuz değişken değerlerine göre boyları anlık değişmektedir.

Bar özelliğinin tasarımı iki farklı yöntem ile yapılabilinmektedir. Animasyonunuzu hazırladıktan sonra bar özelliği eklemek istediğiniz mimiği animasyon sayfasının "ctrl " özelliğini aktif hala getirdikten sonra yine animasyon sayfası üzerinden seçilerek ![]() ikonu yardımı ile edit animation element sayfası açılmaktadır. Resim 1 'de gösterilen örneğimizde mimiğimiz kırmızı ile gösterilmiştir.
ikonu yardımı ile edit animation element sayfası açılmaktadır. Resim 1 'de gösterilen örneğimizde mimiğimiz kırmızı ile gösterilmiştir.
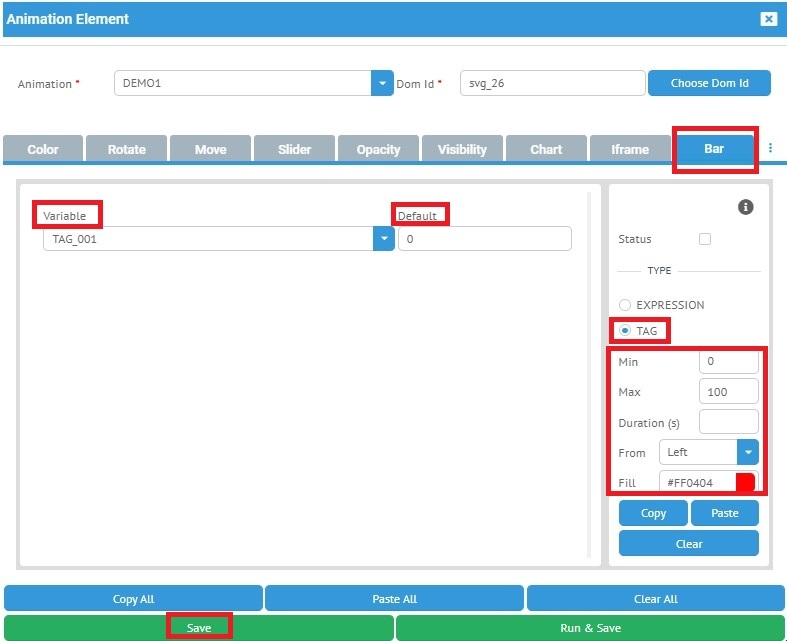
Animation Bar Type - Tag :
Bar animasyonunu tag tipi ile tasarlamak , ilgili mimiği bir değişkene bağlayarak değer almasını ve bu değere göre boyut değiştirmesini sağlamaktır.

Variable : Mimiğin bağlandığı değişkeni göstermektedir.
Default : Bağlantı yaptığımız variable değerinin okunamaması durumunda veya haberleşmenin kesildiği durumda gösterilmek istenen renk değeri.
Min - Max : Resim 1'de görüldüğü gibi bir mimik ekran üzerindeki bir diktörgen nesnesinin "Percent" isimli bir değişken değerinin 0-100 aralığında oransal olarak dikey olarak boyutlarının değişimini yapılandırıyoruz.
Duration (s) : saniye cinsinden kalıcılık zamanını belirtir.
From : Boyut değişiminin, ilgili mimiğin neresinden bağlayacağını seçebilirsiniz.
Fill : Bar'ın rengini belirtmektedir.
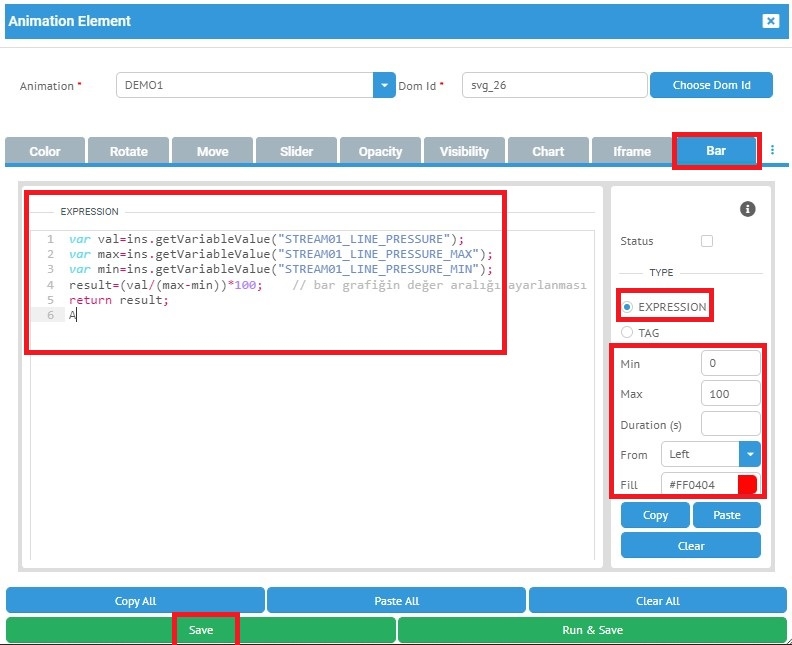
Animation Bar Type - Expression :
Bar-Tag tipi animasyonundan farklı olarak sadece değişken seçimi ile değil, kullanıcının programlayabildiği işlemler sonucu bir nesnenin boyutlarını değiştirebilirsiniz. Java script yazılım dilini kullanarak dilediğiniz koşul/şarta göre kendi scriptinizi yazarak çalışmasını sağlayabilirsiniz.
Aşağıda Bar-Expression kısmında yazılabilecek küçük örnekler görülmektedir.

Örnek 2 ;
Bar Visualization, Preview
Bar tasarım işlemlerini tamamladığınızda " animation preview " ekranında veya ikonu yardımı ile açılan preview ekranında , " visualization " ekranında ilgili animasyonun ilgili alanında belirlediğiniz kural / şart' lara göre hazırladığınız tasarımın seçtiğiniz başlama noktası üzerinden uzayıp kısalmaya başladığı ekran üzerinden görüntülenebilinecektir.