Move & Move Line
Move animasyonu bir nesnenin mimik ekranda yatay ve düşey eksende hareket ettirilmesini sağlar.
Animasyonunuzu hazırladıktan sonra move özelliği eklemek istediğiniz mimiği animasyon sayfasının "ctrl " özelliğini aktif hala getirdikten sonra yine animasyon sayfası üzerinden seçilerek ![]() ikonu yardımı ile edit animation element sayfası açılmaktadır.
ikonu yardımı ile edit animation element sayfası açılmaktadır.
Mimiklerin yatay ve dikey hareket ettirilebilinmesi iki farklı yol ile yapılabilinmesi mümkündür.
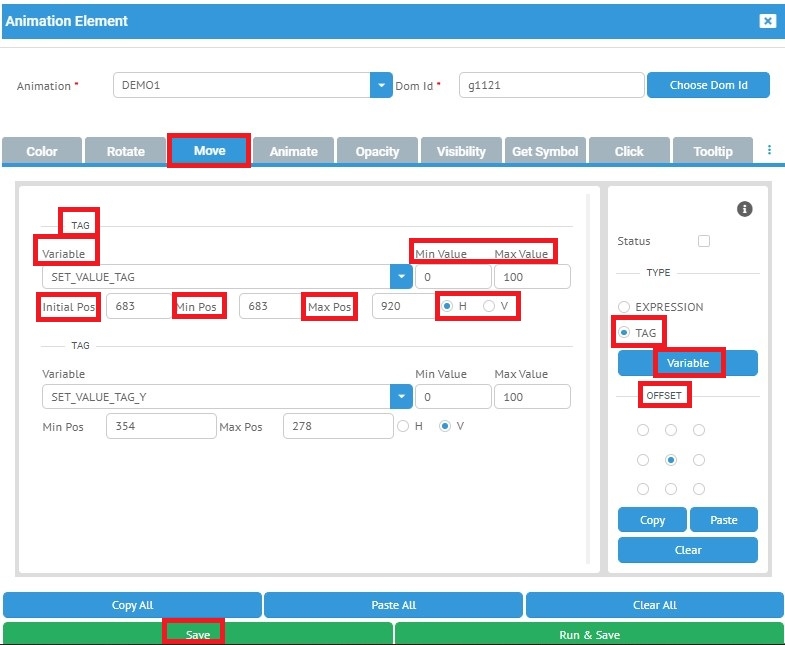
Animation Move Type - Tag :
Move animasyonunu Tag tipi ile, nesneyi bir veya birden fazla değişkene bağlayarak aldığı değere göre yatay veya düşüy hareket etmesini sağlamaktadır. Örneğimizde mimiğimiz yatay için ayrı düşey için ayrı değişkenlere bağlanmış olup aldığı değere göre iki şekilde de hareket edebilmektedir.

Variable : Mimiğin bağlandığı değişken seçimini sağlamaktadır.
Min-Max Value : Min ve Max değerleri ile nesnenin kaç piksel hareket edeceğini belirlersiniz.
Initial Pos : Başlangıç pozisyonunu göstermektedir.
Min - Max Pos : min ve max hareket edeceği uzunluğu belirtmektedir.
H ( horizontal ) : mimiğin yatay hareket etmesini sağlar.
V ( vertical ) : mimiğin düşey yönde hareket etmesini sağlar.
Animation Move Type - Expression :
Move-Tag tipi animasyonundan farklı olarak sadece değişken seçimi ile değil, kullanıcının programlayabildiği işlemler sonucu bir nesnenin boyutlarını değiştirebilirsiniz. Java script yazılım dilini kullanarak dilediğiniz koşul/şarta göre kendi scriptinizi yazarak çalışmasını sağlayabilirsiniz.
Move Visualization, Preview
Move tasarım işlemlerini tamamladığınızda " animation preview " ekranında veya ikonu yardımı ile açılan preview ekranında , " visualization " ekranında ilgili animasyonun ilgili alanında belirlediğiniz kural / şart' lara göre hazırladığınız tasarımın seçtiğiniz off set noktası üzerinden yatay veya düşüey harekete başladığı ekran üzerinden görüntülenebilinecektir.
Move Line
Move Line özelliği istediğiniz bir mimiğin, bir çizgi üzerinde ilerlemesini sağlamaktadır.
Bu özelliği kullanabilmek için ,
Animation Move Type - Expressin alanına ;